Ecommerce, WooCommerce
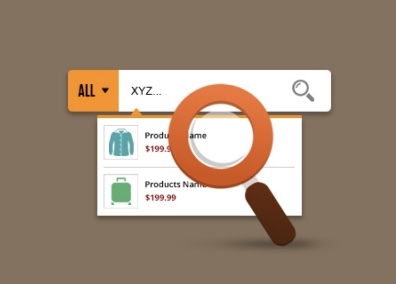
Ajax Search Product: how to customize your search bar?
Among the many factors that contribute to the success of an e-commerce, “Ajax” must certainly be included, the advanced search system that allows users who use it to obtain precise answers in real time regarding the products for which the reference website.
Just enter a keyword to immediately view all the results that correspond to what the user has requested.
But to understand how Asynchronous JavaScript and XML works, it is necessary to explain in more detail what it is.
Its regular use is considered so important for a site that deals with online commerce and that wants to increase the number of its visitors and customers.
Ajax Search Product: what is it?
Ajax can be defined as a particular methodology thanks to which specific software capable of creating the so-called “Rich Internet Applications“, or dedicated HTML applications, can be developed.
The synergy and the exchange of data that are configured between the server and the Browser and, vice versa, take place by Ajax and are essential to ensure that the page updates automatically with all new content without the user having to provide to reload it, carrying out new operations and sending further commands.
One of the advantages of this ideal system to be used on different platforms and, consequently, on different operating systems and browsers, is given by the fact that it is a complex set of useful technologies to optimize research, results and also the time taken to satisfy the requests forwarded.
Even more in detail, Ajax is built thanks to HTML and CSS, XML, DOM and XMLHttpRequest, each of which obviously is called to perform a particular task which, overall, becomes important for the achievement of the common goal.
If on the server side, we are in the presence of dynamic files that arise from the scripts, on the client side, on the other hand, it will be necessary to activate the JavaScript language so that everything can run smoothly and not find any hitch.
Ajax, how do static and dynamic web pages behave? The differences
It is important to understand the difference between the behavior of static and dynamic pages.
Starting from the first we can say that the static pages are certainly the most popular and can be modified only and exclusively if you manually intervene on the file and recompile everything.
On the contrary, the modification and updating of the contents of the so-called dynamic pages takes place directly in the database, with targeted intervention.
The pages therefore absorb the changes and – once acquired – return them through results to all users who request them by querying the site.
This second type of web page facilitates the process because – thanks to continuous connections between browser and server – the intervention is aimed only at updating and there is no need to rewrite the page in its entirety which, on the other hand, will be only and exclusively remodeled in the contents based on the changes made.
From a more strictly technical point of view, Ajax also allows that when the server has received the request for the product page from the browser, it immediately starts to find the file and sends it in a timely manner to the browser itself, so that in the shortest possible time he can view the page.
Upon request by the visitor to update new content, the operation is repeated and the browser will return the updated page to the user without the need for it to be reloaded.
Ajax: optimization of results and research time
Those who use Ajax can benefit from an optimization of the results in terms of research as well as the time taken to carry out the same.
In fact, the Ajax system, in addition to guaranteeing session management, ensures an improvement of the saving operation started automatically, manages to monitor revisions and provides notifications on a possible block of a post when there are several editors.
Therefore, the use of Ajax applications allows only specific requests regarding the precise and necessary data to be sent to the server.
This facilitates the process which is thus faster, since the amount of information that the server must return to the browser is certainly reduced and, consequently, the time necessary for their processing is also minimal.
On the contrary, with more traditional applications it often happens that users find themselves wasting time and work, as it may be necessary to manually fill the whole page even several times, considerably slowing down the procedure that allows users to provide an answer.
To give a practical example, let’s imagine having to register for a specific site and having filled in all the fields with the required data for the registration form.
If even one is wrong, the Ajax system will allow you to modify only what is wrong while, on the contrary, the other applications will require the compilation from scratch and in full of the page.
Ajax, a concentrate of benefits seasoned by some “though”
As can be deduced, there are certainly many advantages from which those who use the Ajax technology can benefit. Not only is this a particularly fast system but it also allows a widespread and precise updating of the document on which action is taken to return the user, based on the research carried out, always updated results.
If, on the one hand, everything is made very fast and the work is clearly optimized, it is also true that, on the other hand, there are limits, including the case of the impossibility of using the “back” button or, for example, in a certain sense, the passage, during navigation, from one document to another, from one page to another, is inhibited.
But this “criticality” of the system is overcome thanks to the management of the history of which the technology used to block the update operation is used.